
23 Giu 2015
10 consigli per selezionare il font adatto ai tuoi contenuti
Secondo te, quali sono gli elementi che aiutano a realizzare un buon design? Colore? Layout? Fotografia?
La maggioranza delle persone si dimentica talvolta che la scelta del giusto font gioca un ruolo cruciale nel successo di un design o di un’immagine. Esiste una specifica attività, chiamata lettering, che indica il processo di scelta, secondo opportuni criteri, del carattere con cui comporre il testo che accompagna un annuncio pubblicitario, o che in genere serve di commento e integrazione a un’immagine, a un disegno o serie di disegni. (Fonte:Treccani)
I font disponibili sono migliaia e ogni giorno ne nascono di nuovi. Con così tante varianti, scegliere quello giusto risulta difficile.
Non ti preoccupare se non sei familiare con il lettering; qui di seguito troverai dieci consigli utili che ti aiuteranno nella scelta del font più adatto al tuo prossimo lavoro.
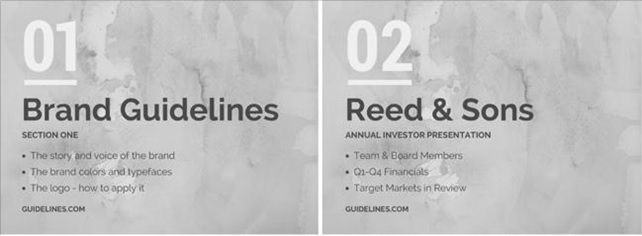
1) Suddividi il tuo testo in differenti box
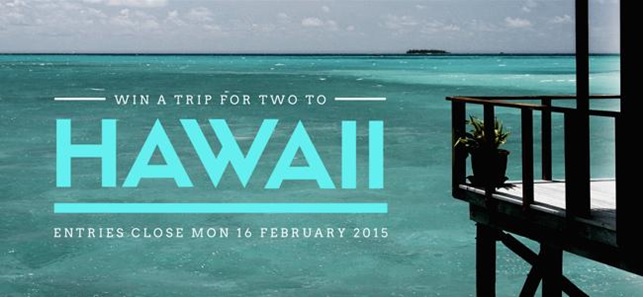
Molto spesso le persone usano un unico box di testo con lo stesso font e la stessa interlinea, però questa uniformità non cattura certamente l’attenzione del lettore. Prova invece a rompere il testo in differenti box; così facendo renderai la lettura più agevole e potrai evidenziare meglio il tema dell’immagine.

2) Pensa al posizionamento e all’allineamento dei tuoi font
Devi essere sicuro che i tuoi testi siano sempre allineati allo stesso modo (a sinistra, centrato e a destra).
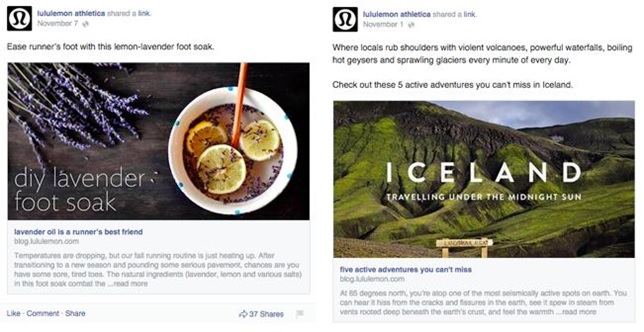
Per esempio Lululemon Athletica, azienda attiva nell’abbigliamento sportivo, mostra due differenti stili nella sua pagina Facebook: nella prima immagine a sinistra, il testo è allineato a sinistra mentre nel secondo esempio è allineato al centro. In entrambi i casi, il testo è stato posizionato per essere coerente con lo spazio libero dell’immagine in background, un fattore essenziale per una maggiore coerenza visiva.

3) Scegli il font migliore per il tuo brand
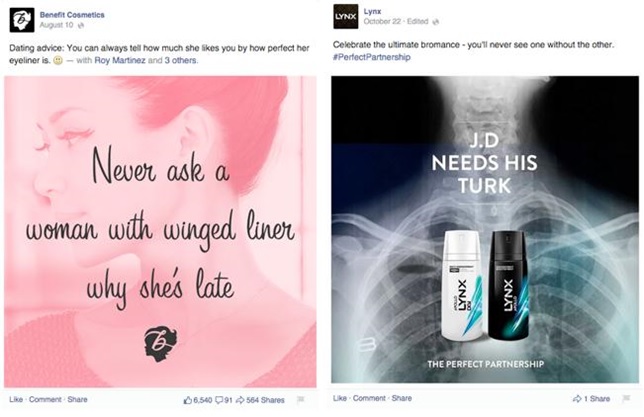
Selezionare il giusto font per il tuo design o brand non è un compito semplice: il font scelto deve essere coerente con lo spirito e l’identità del prodotto/servizio. Vedi come Benefit Cosmetics, e-commerce di prodotti cosmetici americano, utilizza un font femminile nelle sue grafiche per Facebook mentre il deodorante per uomo Lynx (da noi viene commercializzato con il brande AXE) utilizza un font più geometrico e semplice.

4) Assicurati che il tuo testo sia facile da leggere
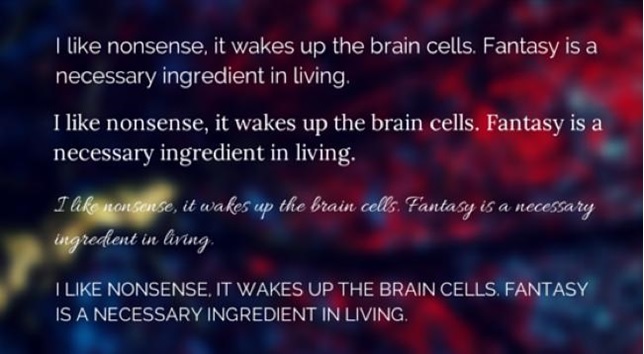
Assicurati che il tuo font sia leggibile, specialmente se lo stai utilizzando per lunghi testi. Evita quindi di utilizzare font elaborati e maiuscole in testi lunghi perché richiedono uno sforzo maggiore per la lettura. Guarda l’esempio sottostante per capire le varie differenze.

5) Gioca con font di diversa grandezza
Usa font di grandezza differente per creare una gerarchia nelle tue realizzazioni grafiche. L’occhio è naturalmente attirato da elementi dominati, quindi scegli font grandi per il tuo titolo e riduci le dimensioni a mano a mano per i tuoi sottotitoli e per il corpo del testo.

6) Sperimenta con il maiuscolo
Puoi utilizzare il maiuscolo non solo per la prima lettera della frase: per piccoli testi, l’utilizzo del maiuscolo può conferire un look forte e moderno.
Nike lo usa frequentemente nella sua pagina Facebook per dare maggiore enfasi ai suoi banner e alle sue call to action grafiche.

7) Prova differenti spaziature fra i caratteri
Prova ad utilizzare diverse spaziature tra i caratteri del tuo testo per aiutare a far tirar fiato al tuo lettore. Inoltre, puoi rendere la tua immagine più armoniosa, dando alle righe di testo la stessa larghezza. Guarda come il consiglio viene applicato nell’esempio sottostante – le righe con la stessa larghezza dando un senso di coerenza maggiore.

8) Sperimenta diverse coppie di font
Scegliere font che si completano l’un l’altro è un’abilità non da poco: alcuni di questi, quando sono combinati assieme, danno dei risultati spettacolari. Per esempio, la grafica sottostante combina un font decorativo (Sunshine) con un font geometrico sans-serif (The bright side). L’effetto è molto gradevole visivamente.

Tieni bene in mente inoltre di scegliere sempre coppie di font con un elevato contrasto. Guarda l’esempio qui sotto: abbiamo un font pieno e concentrato che si bilancia perfettamente con uno più leggero.

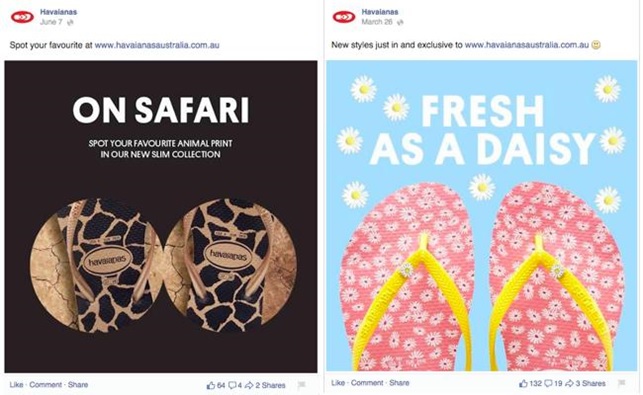
9) Posiziona il tuo testo dove può essere letto facilmente
Devi utilizzare al massimo lo spazio disponibile all’interno della tua immagine: se stai lavorando con un’immagine che presenta molti spazi liberi, dovresti utilizzare questi spazi per posizionare il tuo testo.
Guarda come Havainas, popolare brand brasiliano d’infradito, crea delle immagini coinvolgenti per la sua pagina Facebook, sfruttando al massimo lo spazio libero.

10) Riduci la quantità di testo
Quando stai creando un design, è molto importare pensare a cosa vuoi comunicare e a come il tutto verrà disposto nella pagina. Di solito, si cerca di utilizzare sempre meno parole per dire gli stessi concetti.
Nell’esempio sottostante si utilizza un elemento visuale, l’icona di Twitter, per rimpiazzare il testo “Siamo presenti su Twitter”.

Ora che conosci i segreti per scegliere il font migliore che aspetti a creare grafiche coinvolgenti per i tuoi lettori?
Liberamente tratto: blog.hubspot.com – Image Credit

