Perché utilizzare il CMS Nozio Sites per il Sito del tuo Hotel è la scelta migliore
Definiamo subito cos’è un CMS e perché il CMS Nozio Sites è la soluzione migliore per il Sito Ufficiale di un hotel.
Con CMS – Content Management System – si intende la tecnologia più efficace per creare e modificare i contenuti di un Sito web in autonomia.
Detto questo, i CMS non sono tutti uguali.
CMS: dalle insidie alla svolta Nozio Sites
Spesso i CMS più noti risultano difficili da usare per un albergatore che vuole semplicemente modificare una gallery o aggiungere un blocco di testo.
Inoltre, per inserire una funzione o un oggetto nuovo al Sito, di solito nei CMS bisogna installare plugin di terze parti e i plugin rappresentano un problema per il Sito stesso:
❌ più plugin installi sul Sito e più diminuisce la sua velocità di caricamento, con il risultato che gli utenti lo abbandonano rapidamente e i motori di ricerca lo penalizzano
❌ i plugin non sempre sono compatibili con quelli già installati, di conseguenza l’installazione di un plugin potrebbe compromettere la grafica e/o la funzionalità del Sito
❌ i plugin possono mettere a rischio la sicurezza del Sito, sia perché sono sviluppati da terzi sia perché richiedono un aggiornamento manuale che, se non fatto in tempi rapidi, potrebbe esporre il Sito ad attacchi hacker
❌ spesso gli albergatori non hanno accesso alla gestione dei plugin, quindi, se desiderano aggiungere un elemento che richiede un plugin, devono sempre farne richiesta al webmaster, che risponderà coi suoi tempi, trasformando una piccola modifica in una macchinosa procedura.
Noi stessi abbiamo sviluppato numerosi siti per hotel utilizzando famosi CMS, riscontrando tutte le problematiche di cui sopra e raccogliendo il disappunto dei nostri Clienti sulla gestione del loro Sito Ufficiale.
Per questo ci siamo dati da fare per trovare un’alternativa che risultasse più usabile, più veloce e più sicura: l’abbiamo trovata nella tecnologia CMS Nozio Sites, e non potremmo essere più soddisfatti. ✌
Perché il CMS Nozio Sites per il Sito Ufficiale del tuo hotel?
Vediamo i principali vantaggi dei Siti web realizzati con la tecnologia Nozio Sites:
- Usabilità estrema
- Velocità da pole position
- Sicurezza senza compromessi
- E-commerce per le prenotazioni online
- Design flessibile
- SEO friendly
- Nozio App per aumentare le conversioni
Adesso analizziamoli nel dettaglio.
✅ Usabilità estrema
Gestire i contenuti del tuo Sito Ufficiale è realmente semplice e veloce con Nozio Sites.
Mentre sui CMS più comuni bisogna attendere l’installazione di plugin per aggiungere un elemento (uno slider, un form, le impostazioni SEO…), i widget e le caratteristiche native di Nozio Sites ti mettono a disposizione tutto quello che ti serve per arricchire e personalizzare il tuo Sito web, senza necessità di installazioni, aggiornamenti, impostazioni, ed è tutto compatibile al 100%.
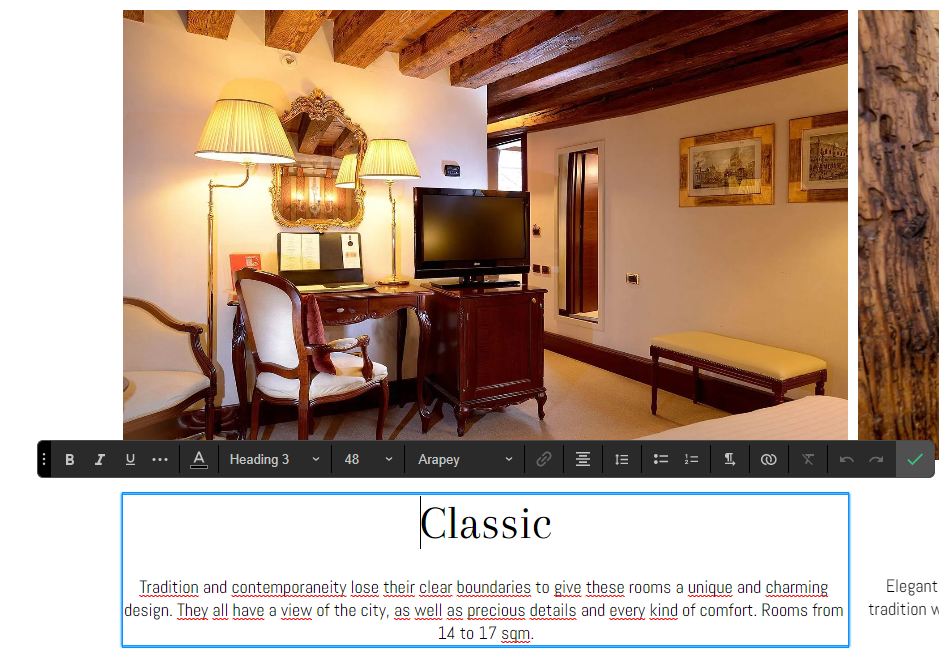
Vuoi aggiungere uno slider o modificare un testo? Con un click puoi inserire o aggiornare qualunque contenuto, e senza chiedere aiuto a nessuno! 💪
Il CMS Nozio Sites, infatti, è altamente intuitivo: clicca sull’elemento che vuoi aggiornare e vedrai subito tutte le opzioni di modifica.
Inoltre potrai vedere l’effetto dei tuoi aggiornamenti in tempo reale e nella stessa schermata, senza la scomodità di entrare in un back end a parte, passando da una scheda all’altra del browser per visualizzare le modifiche.
 Per i meno pratici con la tecnologia, è sempre disponibile la nostra libreria di Video Tutorial oppure è possibile seguire un breve corso di aggiornamento con i nostri esperti, per scoprire come gestire i contenuti facilmente e diventare del tutto autonomi. 😉
Per i meno pratici con la tecnologia, è sempre disponibile la nostra libreria di Video Tutorial oppure è possibile seguire un breve corso di aggiornamento con i nostri esperti, per scoprire come gestire i contenuti facilmente e diventare del tutto autonomi. 😉
Vuoi vedere come funziona Nozio Sites? Richiedi una demo GRATUITA!
✅ Velocità da pole position
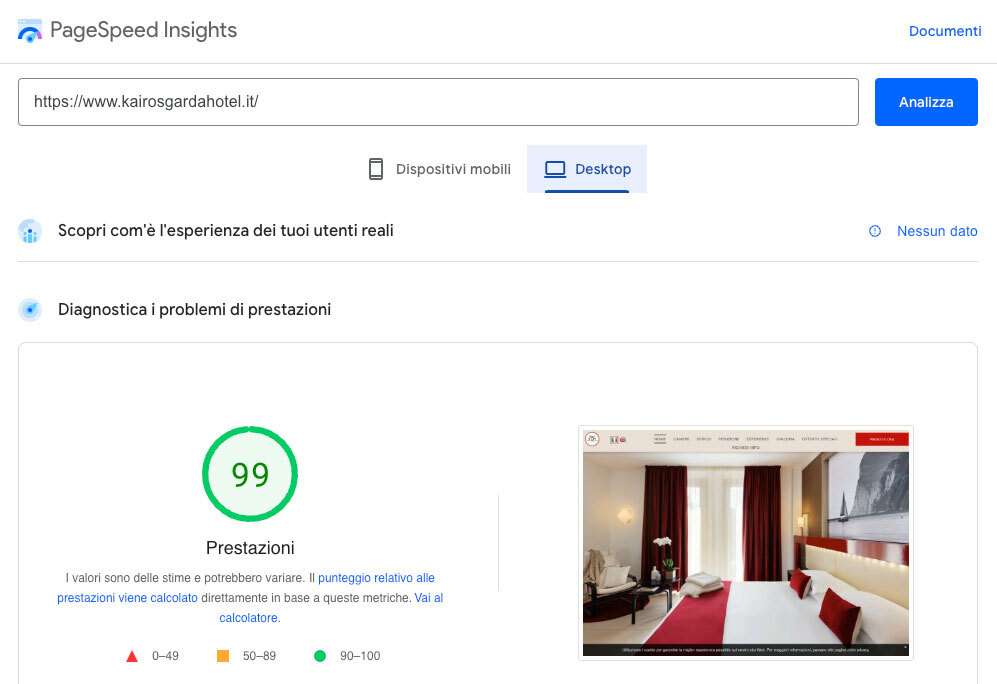
Sui siti realizzati con Nozio Sites, il PageSpeed di Google mostra un valore fra 98 e 99 su 100 per desktop, e fra 71 e 78 su 100 per mobile.🚀

Per fare un confronto, gli ultimi Siti realizzati con CMS WordPress avevano una velocità su desktop fra 70 e 80, e una velocità su mobile fra 50 e 60… 🤐
Abbiamo notato che questi valori restano costanti nel tempo. Ciò significa che la velocità di caricamento non è influenzata da aggiornamenti o modifiche al Sito (situazione tipica con i CMS più noti…), e che quindi sarà sempre ai massimi livelli di velocità.
Sicuramente l’assenza di plugin su Nozio Sites contribuisce a mantenere questo parametro su livelli ottimali.
Last but not least, una velocità di caricamento così alta sarà un beneficio anche per l’indicizzazione del Sito sui motori di ricerca . 🥇
✅ Sicurezza senza compromessi
I CMS più famosi necessitano di plugin per mettere in sicurezza il Sito web. Il plugin deve essere periodicamente aggiornato dal webmaster, manualmente, per proteggere il Sito da attacchi hacker.
Con Nozio Sites anche la questione della sicurezza è molto più semplice: l’infrastruttura su cui poggia il nostro CMS si aggiorna in modo continuo e automatico per restare al passo con i massimi livelli di sicurezza, e lo fa senza usare plugin!
Quindi con Nozio Sites puoi dormire più serenamente. 💤
✅ E-commerce per le prenotazioni online
Nozio Sites si presta perfettamente all’e-commerce e ti aiuta ad aumentare le Prenotazioni Dirette attraverso il Sito Ufficiale del tuo hotel.
Integrare sistemi o applicazioni esterne come un online booking engine è fondamentale per permettere ai viaggiatori di riservare un soggiorno tramite il Sito Ufficiale con elevati standard di sicurezza.
✅ Design flessibile
Se flessibilità vuol dire adattarsi a esigenze specifiche, allora la piattaforma CMS Nozio Sites è lo strumento che cercavi per il Sito Ufficiale del tuo hotel!
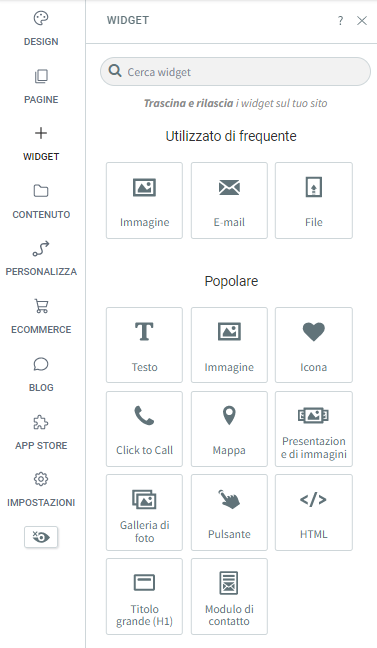
Grazie all’ampia varietà di widget disponibili, puoi aggiungere molti elementi per personalizzare la grafica del Sito, adeguandola ai tuoi bisogni e all’identità del tuo brand.
Icone social, pulsanti di ogni tipo, gallerie d’immagini, moduli di contatto: con un semplice drag&drop puoi aggiungere questi e tanti altri elementi all’interno della pagina, in un attimo!
 I widget e le opzioni di design, anch’esse facilissime da impostare e modificare, ti permettono di personalizzare il Sito e migliorare così la comunicazione dell’identità della tua struttura ricettiva: puoi offrire ai visitatori una user experience efficace e al contempo coinvolgerli con una grafica che valorizzi le caratteristiche distintive del tuo hotel.
I widget e le opzioni di design, anch’esse facilissime da impostare e modificare, ti permettono di personalizzare il Sito e migliorare così la comunicazione dell’identità della tua struttura ricettiva: puoi offrire ai visitatori una user experience efficace e al contempo coinvolgerli con una grafica che valorizzi le caratteristiche distintive del tuo hotel.
✅ SEO friendly
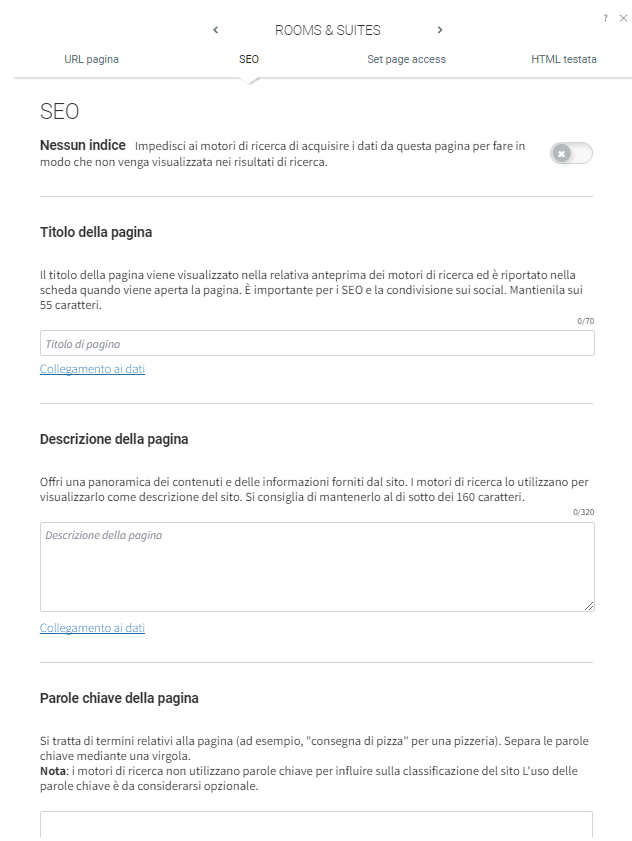
Il CMS Nozio Sites è ottimizzato per i motori di ricerca: strumenti come la personalizzazione delle URL e le impostazioni SEO sono fondamentali per migliorare l’indicizzazione su Google & co.
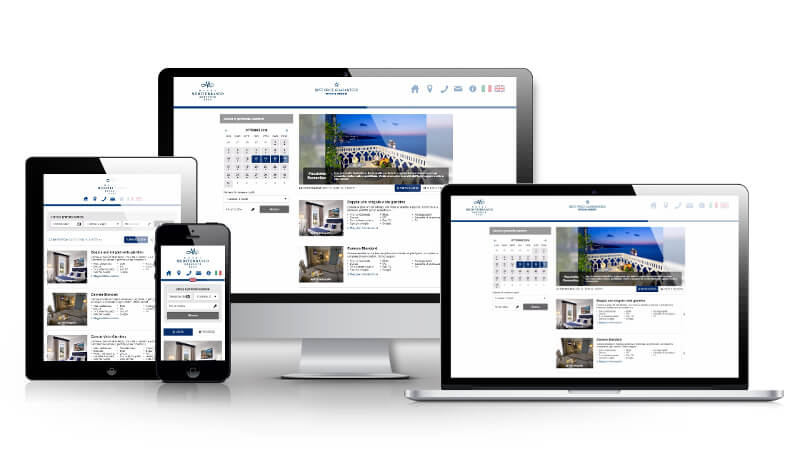
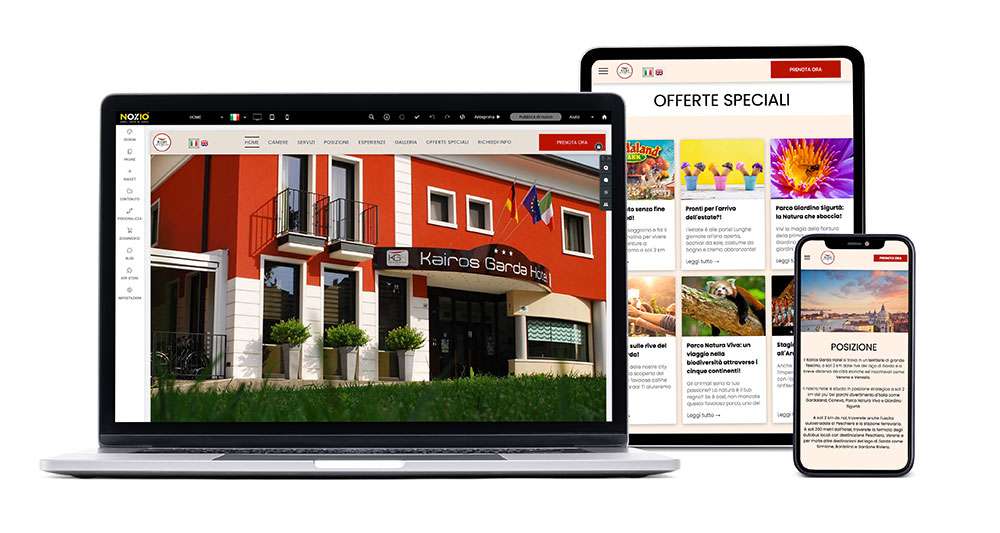
Inoltre, tutti i siti per hotel realizzati con Nozio Sites sono nativamente full responsive, quindi si adattano automaticamente al dispositivo dell’utente, e mobile first.
Queste caratteristiche native, unitamente alla possibilità d’inserire le impostazioni SEO su ogni pagina, permetteranno al Sito Ufficiale dell’hotel di guadagnare posizioni nella SERP (ricerca organica) dei motori di ricerca come Google e Bing.
✅ Nozio App per aumentare le conversioni
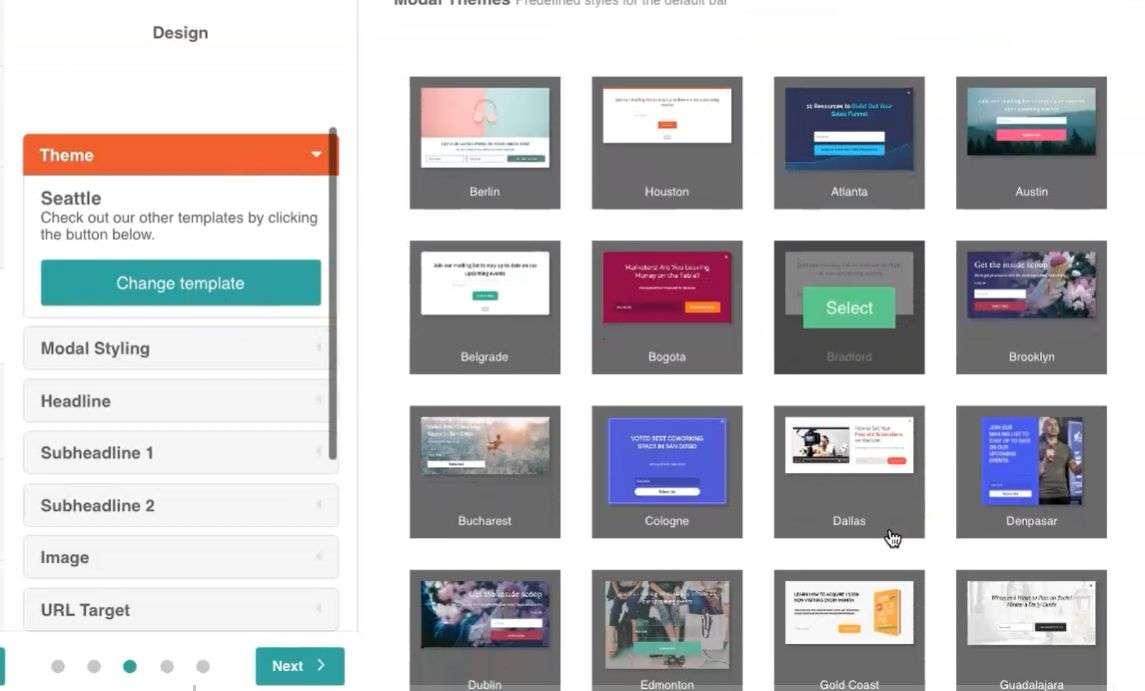
Integrando Nozio App sulla piattaforma Nozio Sites, hai l’opportunità di creare popup di vario tipo che ti aiuteranno a convertire le visite in prenotazioni dirette.
Pop-up classici, barre di notifica, alert: scegli il popup che preferisci dalla libreria, personalizzalo nel design e scegli il target che fa al caso tuo!
Ecco alcuni esempi di targeting:
- mostra il popup a chi visita il tuo Sito Ufficiale per la prima volta (potresti promuovere uno sconto ad hoc per stimolare la prima prenotazione)
- mostra il popup agli utenti geolocalizzati in un determinato Paese (per esempio un promo code dedicato a quel mercato)
- mostra il popup ai visitatori di ritorno (potresti proporre una promo specifica per convincerli a prenotare)
- mostra il popup in una specifica pagina del tuo Sito web (per esempio solo nella pagina SPA potresti promuovere un pacchetto a tema benessere)
- programma la pubblicazione del popup in un determinato periodo (ideale per le offerte a tempo).

Qualunque sia il tuo target, gli strumenti disponibili su Nozio App sono strategici per aumentare le conversioni sul Sito e le prenotazioni dirette nel booking engine.
CMS Nozio Sites: un’esperienza diretta
Di seguito riportiamo la testimonianza di Elisa, una nostra Cliente, che è stata tra le prime a testare i vantaggi di un Sito Ufficiale per hotel realizzato con il CMS Nozio Sites.

Elisa gestisce un hotel 3*** di 20 camere sul Lago di Garda e da sempre è attenta alla Vendita Diretta.
Aveva un budget contenuto e un Sito web in html datato, che non era mobile friendly e che richiedeva una gestione dei contenuti piuttosto complessa (per ogni modifica era necessario l’intervento dei nostri tecnici).
Quando si è rivolta a noi per il suo progetto di Hotel Marketing, Elisa ci ha richiesto la possibilità di:
- aggiornare autonomamente i contenuti del Sito
- avere un sito perfettamente fruibile anche da mobile e full responsive
- promuovere le iniziative della sua struttura e del territorio
- essere sicura delle performance del Sito
Per questo abbiamo subito pensato di realizzare il Sito Ufficiale con la tecnologia CMS di Nozio Sites e questa è la testimonianza di Elisa:
“Siamo state contente di aver trovato un prodotto nuovo che ci permette con grande facilità di fare, modificare e gestire tutto il sito. Ci stiamo trovando super bene, il sistema ci dà grande autonomia e si presenta semplice da imparare.”Ecco
—
Lo sapevi che anche grandi aziende come Trivago, CNN, NewYorker, BBC beneficiano dei vantaggi di un CMS per gestire facilmente i propri contenuti online?
Cosa aspetti a richiedere informazioni sul CMS Nozio Sites anche per il Sito del tuo hotel?
Contattaci subito e senza impegno oppure clicca sul banner qui sotto per conoscere meglio Nozio Sites 😉
Nota del redattore: l’articolo originale è stato aggiornato ad agosto 2022